Download Add Svg Into React - 238+ SVG Images File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-design-net.blogspot.com/2021/07/add-svg-into-react-238-svg-images-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg Into React - 238+ SVG Images File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
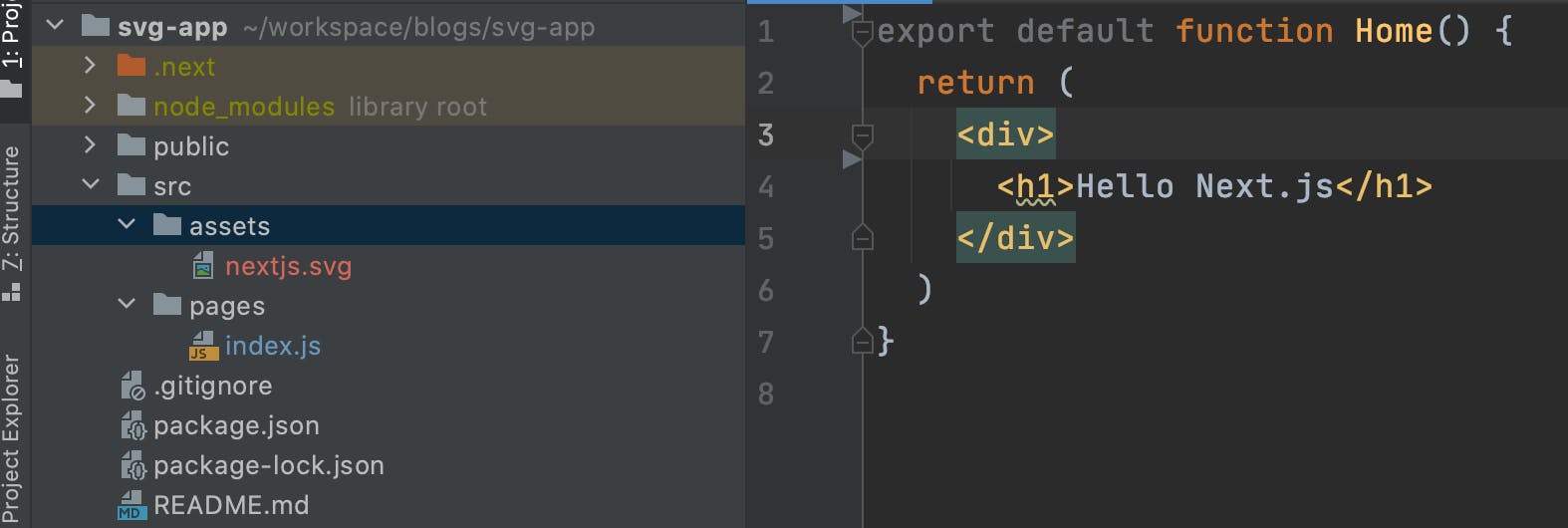
Here is Add Svg Into React - 238+ SVG Images File The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this?
Download List of Add Svg Into React - 238+ SVG Images File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Using svg as a component svgs can be imported and used directly as a react component in your react code.

How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg Into React - 238+ SVG Images File - Popular File Templates on SVG, PNG, EPS, DXF File Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. So how do we use this awesome tool? Luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? A thorough overview of svg is beyond the scope of this post, but let's review the salient features in the context of building ui components. Add svg to the app rendering an svg element is very simple with create react app. All of these support embedding svg directly in html, and react supports using svg elements to build your components. However, in react app 2.0you could also import a wrapped react component version of the svg, and rename it to something else.
Add Svg Into React - 238+ SVG Images File SVG, PNG, EPS, DXF File
Download Add Svg Into React - 238+ SVG Images File The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import.
Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
The preferable option is to use it as is, since svg in the image tag is rendered as an image and cannot be manipulated beyond the css styles for the image tag. SVG Cut Files
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Is there a way to support this? Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Building Svg Components With React Js And D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Graphical Ui S With Svg And React Part 2 Arcs Angles And Transformations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this?
How To Use Svg Icons In Your React Project Ibaslogic for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html.
Embedding Svg Code Into React Ok This Is My First Ever Blog Post By Nthn Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this?
Icon Library In React Why Inline Svg Are Better Than A Font Theodo for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
How To Add Fonts To A React Project Scotch Io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svgs In Your React App Max Rozen for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
How To Use Svgs In React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Is there a way to support this? Let's see how we do the import. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
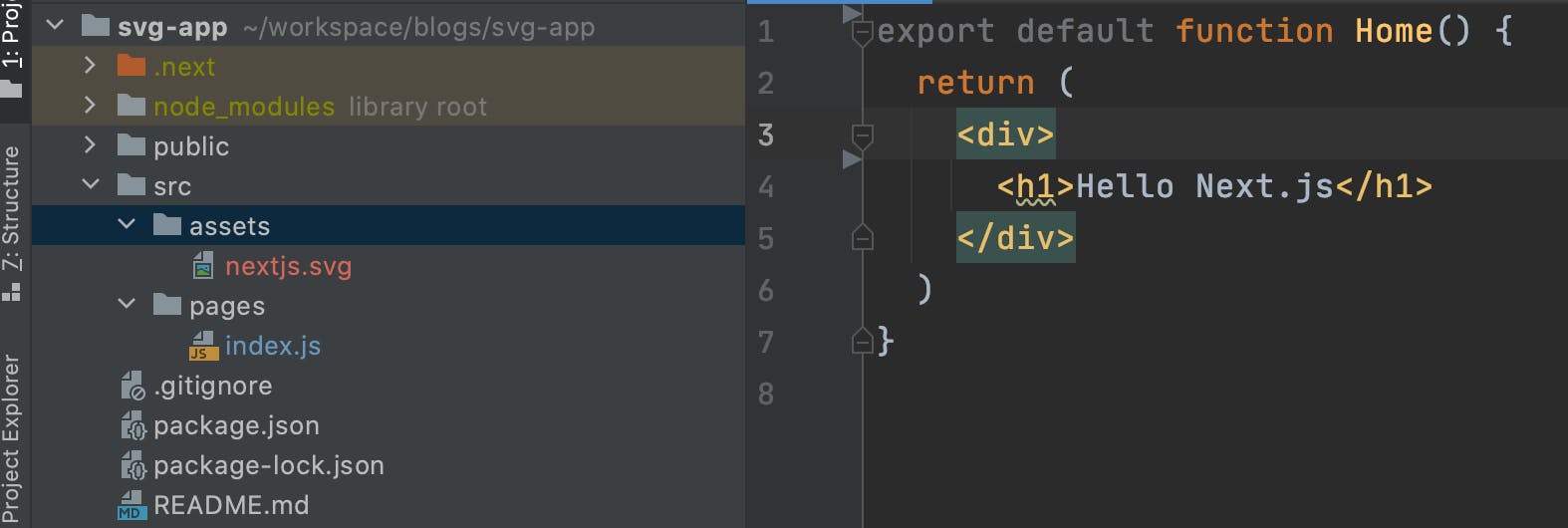
How To Import Svgs Into Your Next Js Project for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html.
Make A Complex Slider In React Using Svg Benevolent Bytes for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
Github C8r Pixo Convert Svg Icons Into React Components for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Let's see how we do the import.
Rendering Svg Image In Next Js With Next Images And Babel Plugin Inline React Svg By Sudeep Timalsina Wesionaryteam Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
Import Svg Files In Your React Native Project The Same Way for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg Icons In React With React Icons And Font Awesome for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
React Rendering Svg Overwrites Other Svgs On The Page Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this?
How To Create Custom Wavy Headers Using React Native Svg And Expo By Aman Mittal Heartbeat for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
Rendering Svg Image In Next Js With Next Images And Babel Plugin Inline React Svg By Sudeep Timalsina Wesionaryteam Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
Transform An Svg Into A React Component With Svgr By Chidume Nnamdi Bits And Pieces for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Let's see how we do the import. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
Download The article will guide you through using svg in react. Free SVG Cut Files
Module Not Found Can T Resolve Images Bg Header Desktop Svg When Importing Image Into React Project Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html.
How To Import Svgs Into Your Next Js Project for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this?
Make A Complex Slider In React Using Svg Benevolent Bytes for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this?
Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Building Svg Maps With React Rapid7 Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
How To Use React Svg Patterns As Backgrounds Rwieruch for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html.
Using Svg Icons Components In React By Nishan Bajracharya Leapfrog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Is there a way to support this? Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code.
How To Create A Component Library From Svg Illustrations Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html.
Building Svg Maps With React Rapid7 Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this?
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code.
A Tool To Convert Svg Into React 17 Typescript Components Ion Icons Dev Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this? Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths.
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
React Svg Animations for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. The image is not loaded as a separate file, instead, it's rendered along the html.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. The image is not loaded as a separate file, instead, it's rendered along the html. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
How To Use Svg In React Native Noteworthy The Journal Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
The image is not loaded as a separate file, instead, it's rendered along the html. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Import Svg React Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Svgr takes an svg file and transforms it into a react component that renders an inline svg. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this?
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Use Svg In React The Styled Components Way for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
Adding Svg Icons To Your React Native App Productcrafters for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Using svg as a component svgs can be imported and used directly as a react component in your react code. Is there a way to support this? Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Is there a way to support this? I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
Building Svg Components With React Js And D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html.
How To Add Animated Svg To React Websites Svgator Help for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Using svg as a component svgs can be imported and used directly as a react component in your react code. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. The image is not loaded as a separate file, instead, it's rendered along the html. Svgr takes an svg file and transforms it into a react component that renders an inline svg.
Is there a way to support this? Using svg as a component svgs can be imported and used directly as a react component in your react code.
How Can I Show Svg File On React Native Issue 109 React Native Svg React Native Svg Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Svgr takes an svg file and transforms it into a react component that renders an inline svg. Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html.
Using svg as a component svgs can be imported and used directly as a react component in your react code. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements.
How To Resize Svg To Fill Its Container In Reactjs Geeksforgeeks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg Into React - 238+ SVG Images File
Using svg as a component svgs can be imported and used directly as a react component in your react code. The image is not loaded as a separate file, instead, it's rendered along the html. Seems like dangerouslysetinnerhtml won't work because i can't put a span inside an svg and i can't use that to set the filter attribute on the paths. I'm controlling some paths inside svg using react, but react doesn't seem to support the filter elements. Is there a way to support this?
Is there a way to support this? The image is not loaded as a separate file, instead, it's rendered along the html.

